2016最后一贴,终于调通一个测试示例,并发现一个BUG???
本文共 1918 字,大约阅读时间需要 6 分钟。
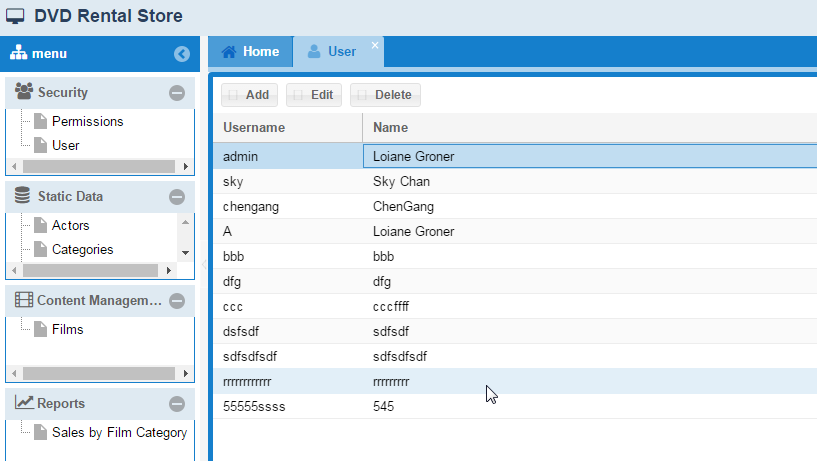
真的难点在于第一次调通。纠结五天,终于搞出界面。
也发现了一个书上代码,编辑用户时死活不通的情况,我将Links去了,改在data里,我X,,全OK了。。

原来的代码:
onAdd: function(button, e, options){ this.createDialog(null); }, onEdit: function(button, e, options){ var me = this, records = me.getRecordsSelected(); if(records[0]){ me.createDialog(records[0]); } }, createDialog: function(record){ var me = this, view = me.getView(); console.log(record); me.dialog = view.add({ xtype: 'user-form', viewModel: { data: { title: record ? 'Edit: ' + record.get('name') : 'Add User' }, links: { currentUser: record || Ext.create('Packt.model.security.User') } } }); me.dialog.show(); }, getRecordsSelected: function(){ var grid = this.lookupReference('usersGrid'); return grid.getSelection(); }, 更改后的代码:
onAdd: function(button, e, options){ this.createDialog(null); }, createDialog: function(record){ var me = this, view = me.getView(); //#1 me.dialog = view.add({ xtype: 'user-form', //#2 viewModel: { //#3 data: { title: record ? 'Edit: ' + record.get('name') : 'Add User', currentUser: record || { //#6 type: 'User', //#7 create: true }//#4 } } }); me.dialog.show(); //#7 }, onEdit: function(button, e, options){ var me = this, records = me.getRecordsSelected(); //#1 if(records[0]){ //#2 me.createDialog(records[0]); //#3 } }, getRecordsSelected: function(){ var grid = this.lookupReference('usersGrid'); //#4 return grid.getSelection(); //#5 },
转载地址:http://lmosl.baihongyu.com/
你可能感兴趣的文章
【LeanEAP.NET】精益企业应用平台实战----表格批量编辑与Undo/Redo功能实现
查看>>
从Excel中读取数据(python-xlrd)
查看>>
iframe显示高度自适应 兼容多浏览器
查看>>
Struts2 技术全总结 (正在更新)
查看>>
站在产品经理的角度看问题
查看>>
网络编程之urllib
查看>>
【转】WebView的JavaScript与本地代码三种交互方式
查看>>
xml转换为对象 微信接口
查看>>
HTML表单
查看>>
jzoj5984. 【北大2019冬令营模拟2019.1.1】仙人掌 (分块)
查看>>
电梯调度算法的实现
查看>>
前端之html5和css3
查看>>
跟KingDZ学HTML5之四 继续探究Canvas之路径
查看>>
054_VisualForce Ajax 01
查看>>
ASCII码、字符与字符串的显示
查看>>
Java 二进制,八进制,十进制,十六进制转换
查看>>
PHP7语法知识(四):目录文件操作、Cookie与Session、MySQL数据库的使用、Redis数据库、PHP处理XML与JSON...
查看>>
bzoj1212
查看>>
Datawhale编程——队列
查看>>
Bzoj3597: [Scoi2014]方伯伯运椰子
查看>>